AdStudio
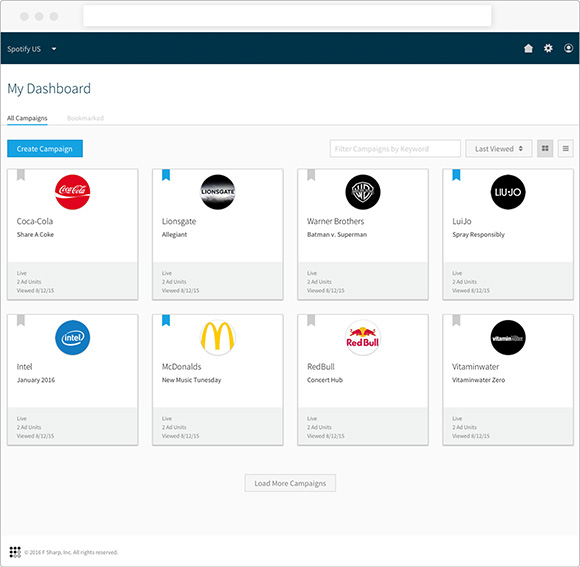
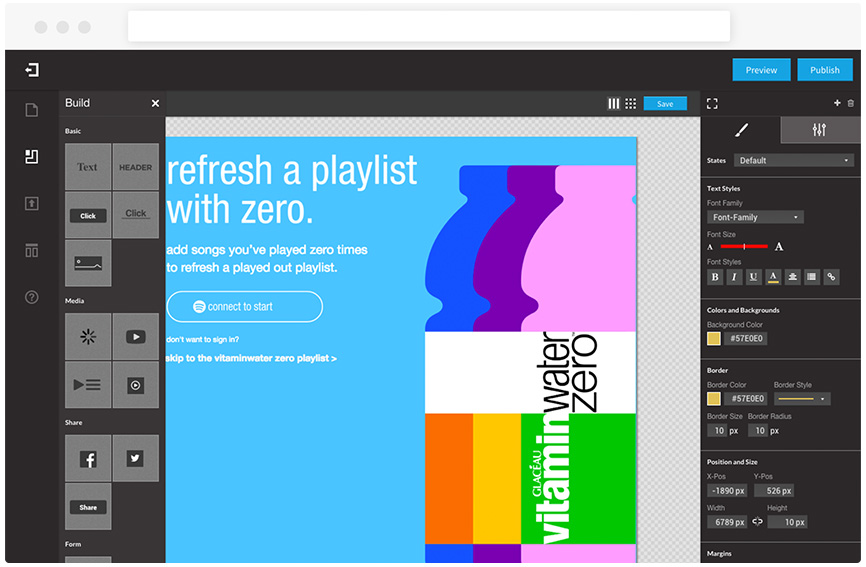
Aside from leading digital campaigns at F Sharp, I also worked on product for our sister company, Frequency. Our main product, AdStudio, is the first self-service platform for audio advertising. AdStudio is an ad management and ad creation platform with metrics tracking capabilities that housed a number of products and features along with live campaigns. I worked with the product team to iterate on the platform to address business needs and end-user requirements.
Campaign Management, Metrics, Portal, Design Editor



Discovery & Concepting
The product team always had a list of new features and initiatives they wanted to implement and introduce to AdStudio. We would constantly reevaluate our backlog of tasks during sprint planning so as to prioritize and deprioritize user requirements based on business goals.
Any new capabilities that did not already exist on AdStudio required that we have a brainstorming session with the product team so as to strategize on how to approach the issue at hand. I would work directly with the Director of UX and Design along with other product members to explore the problem space, research competitors, understand business goals, and plan a strategy.
Research, Personas, & User Flows
Once we had agreed on a strategy for implementing a new feature, I took to competitors and the general digital landscape to see how other leaders were solving similar problems. I often wrote up my findings in a report that I would present to the product team to confirm our plan of attack or to give recommendations on other avenues of approach.
After determining what best practices and trends exist, it was important to understand our audience. Essentially-- who is our end user? Who are we designing for? User personas often go in hand in hand with macro user flows, so those were designed in tandem.





User Tests & User Requirements
I participated in formal user testing and sometimes ran my own informal user interviews to gather information. Depending on what I wanted to learn determined what type of study I was running. For a more exploratory phase, I might run a user interview to gather information, but if I was searching to understand a user's behavior or their reaction to an existing tool, I would run a usability study.
I would then synthesize my findings into user requirements that I would place into different buckets (must have, should have, could have, and want to have). I always designed with an MVP in mind.
Wireframes
After the the discovery, strategy, and research phases were complete, I took the information I had gathered and mocked up solutions in low-fidelity wireframes. In my wireframe decks I presented user flows and various pages for both desktop and mobile layouts. All documents were annotated for the designers, developers, and the client. The annotations provided notes for final designs and directions for micro interactions, page transitions, and edge cases.
Design
Final designs presented our solutions the way the end-user would actually see the platform. At this stage I was making everything pixel perfect. I was keeping spacing, padding font size, color, etc. in mind. When introducing new features and products to AdStudio I made sure that they abided by the style guide we had already laid out.
Prototyping
To complement the designs, sometimes I was asked to provide prototypes so that other members of the internal team would have an idea of how a portion of the page was supposed to operate. I used software like InVision and Marvel to show user flow like interactions, but sometimes used tools like Principle and Framer JS to show micro interactions
Below is an example of a prototype I did in Framer for the global property feature.
Quality Assurance & Launch
After the design phase, I participated in the development process. I translated assets in Sketch files to object properties in JSON files as a way to aid the development team. I also performed quality assurance (QA) on API Products and new features. Once we launched an update to the platform, the process would begin again.