App Platform
Unified Landing Page
Overview
The Challenge
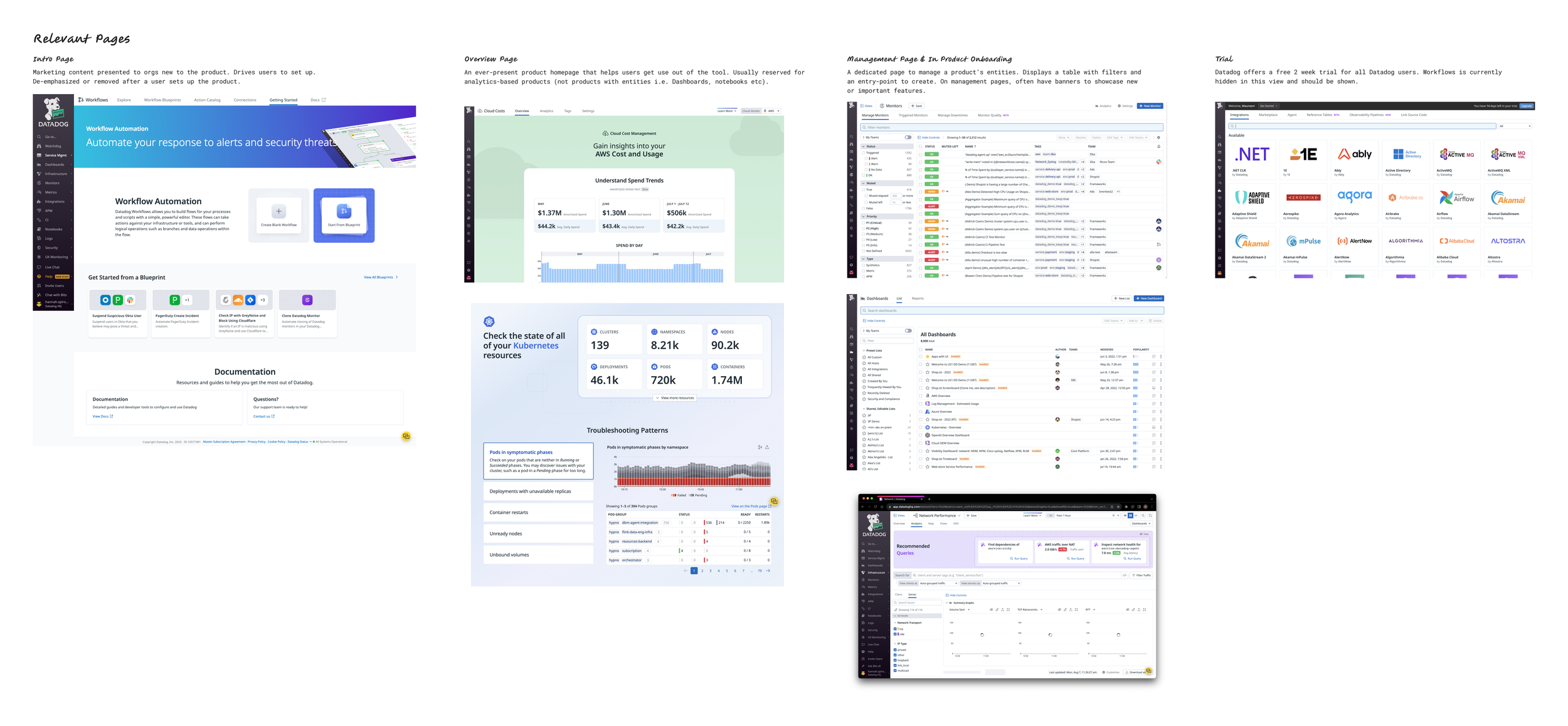
App Builder and Workflow Automation were built as separate products—but users experience them as part of the same journey: taking action on their infrastructure. Despite sharing backend systems and overlapping settings, the separation led to a disjointed user experience and missed opportunities to create a more seamless, integrated workflow.
Unifying them offered multiple benefits: aligning with industry trends, enabling joint pricing strategies, and helping users get more value by combining both products in meaningful ways. This project set out to bridge that gap and deliver a cohesive entry point that better reflects how users think about our product suite.
Goals
Create awareness of App Builder & Workflows
Understand the relationship between both products
Grow our user base by converting existing Datadog users into AppBuilder and Workflow users
Immediately understand the value and basic features of AppBuilder and Workflows
Allows users to set up a workflow and app
What is App Platform?
App Platform at Datadog brings together App Builder and Workflow Automation to help users not only detect issues but also take immediate action. With App Builder, users can create custom UIs to monitor and manage their systems, while Workflow Automation enables the orchestration of remediation tasks based on alerts or triggers—reducing manual toil and speeding up incident response. Together, they provide a seamless path from observability to action.
Role:
Design Manager
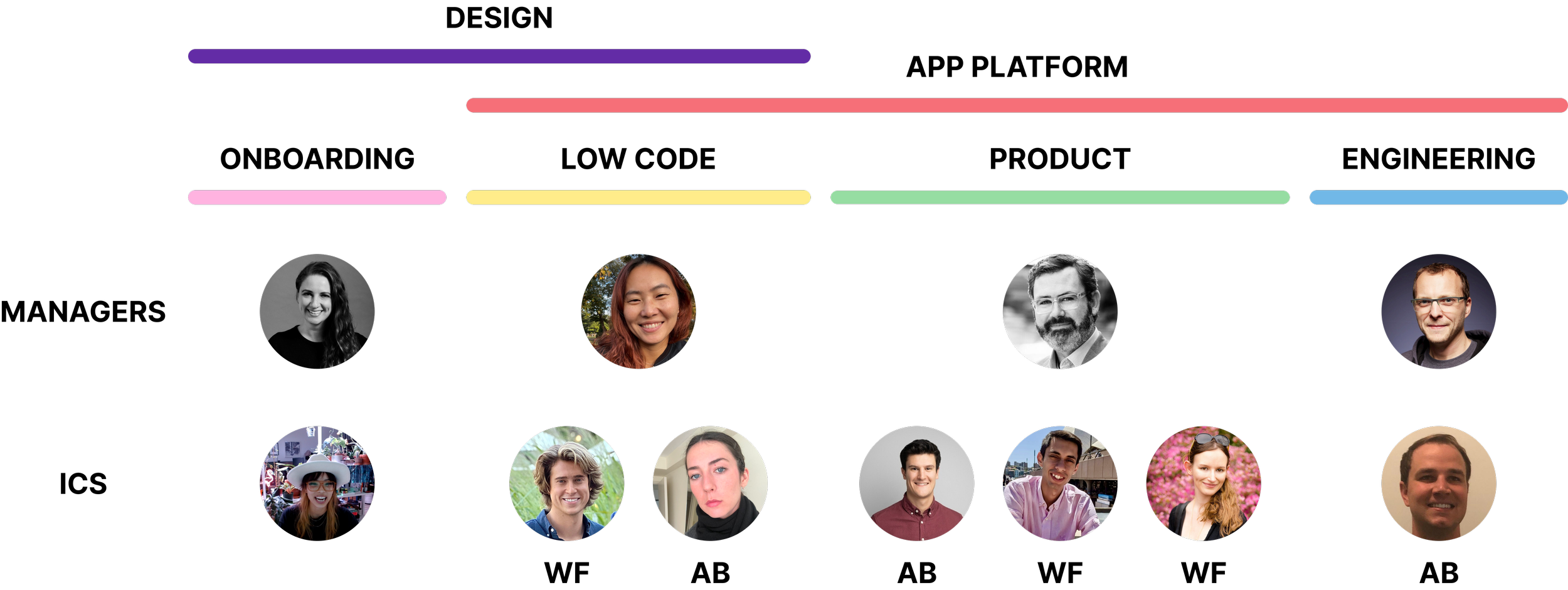
Team:
2 design managers, 3 designers, 4 product managers, 2 engineering leads
Timeline:
Overall 1 year / Each phase 1 quarter
My Responsibilities
Unblock the Team
I identified areas of ambiguity early on and helped the team move forward with clear goals, priorities, and next steps. From aligning with the Onboarding team on scope to breaking down technical constraints with engineering, I ensured momentum never stalled.
Coordinate Amongst Stakeholders
I brought together product, engineering, and design leads from multiple teams through structured workshops, kickoff sessions, and weekly check-ins. I created and maintained shared artifacts like RACI docs and timelines to give everyone visibility and alignment throughout the project.
Provide Design Direction
I guided the overall UX and visual direction across the three landing pages—App Builder, Workflows, and Actions—ensuring a unified, scalable experience. While I coached the Onboarding designer throughout, I also stepped in hands-on to design the final hero asset when we needed a stronger visual anchor.
Timeline
UX Strategy
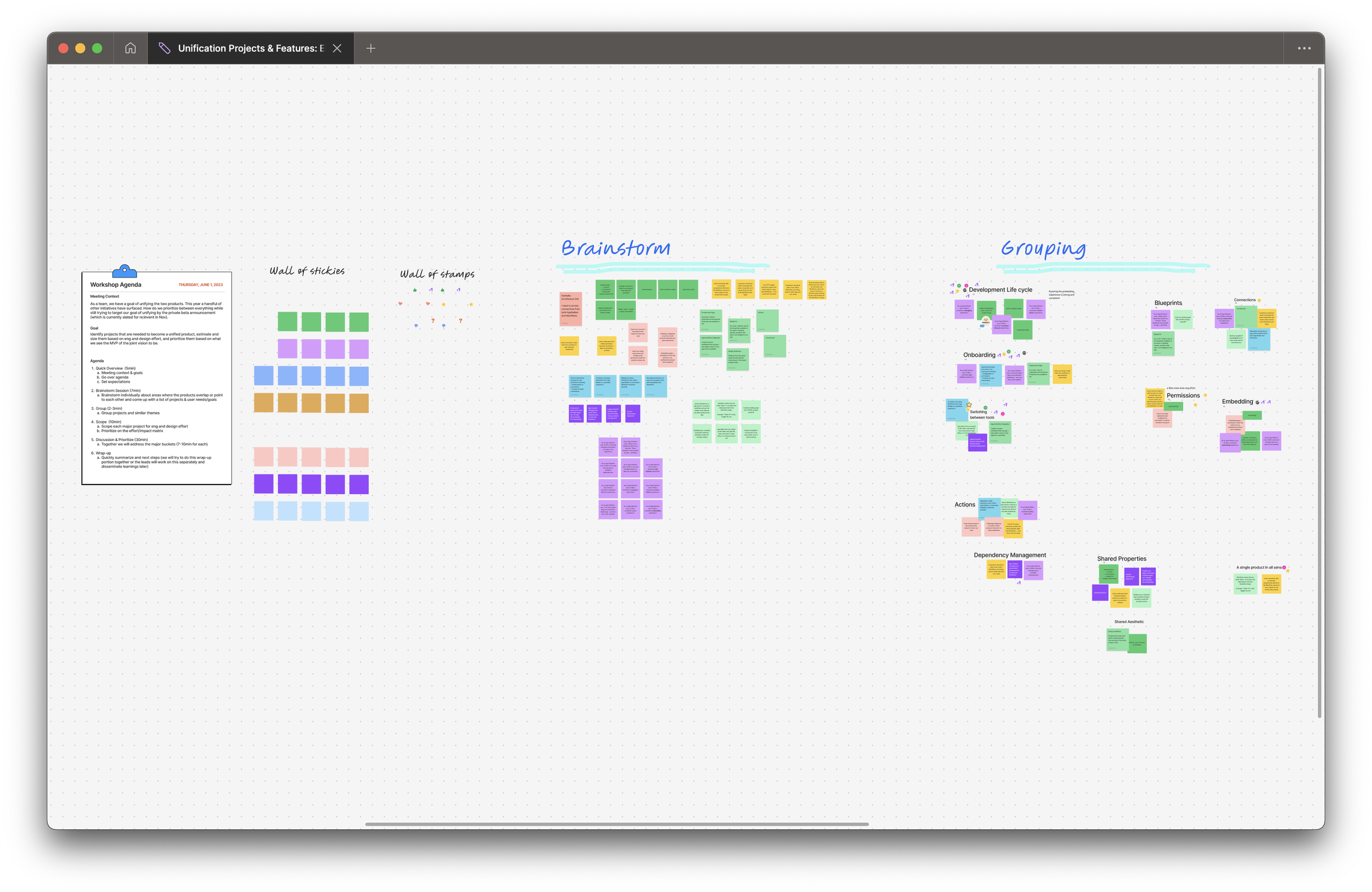
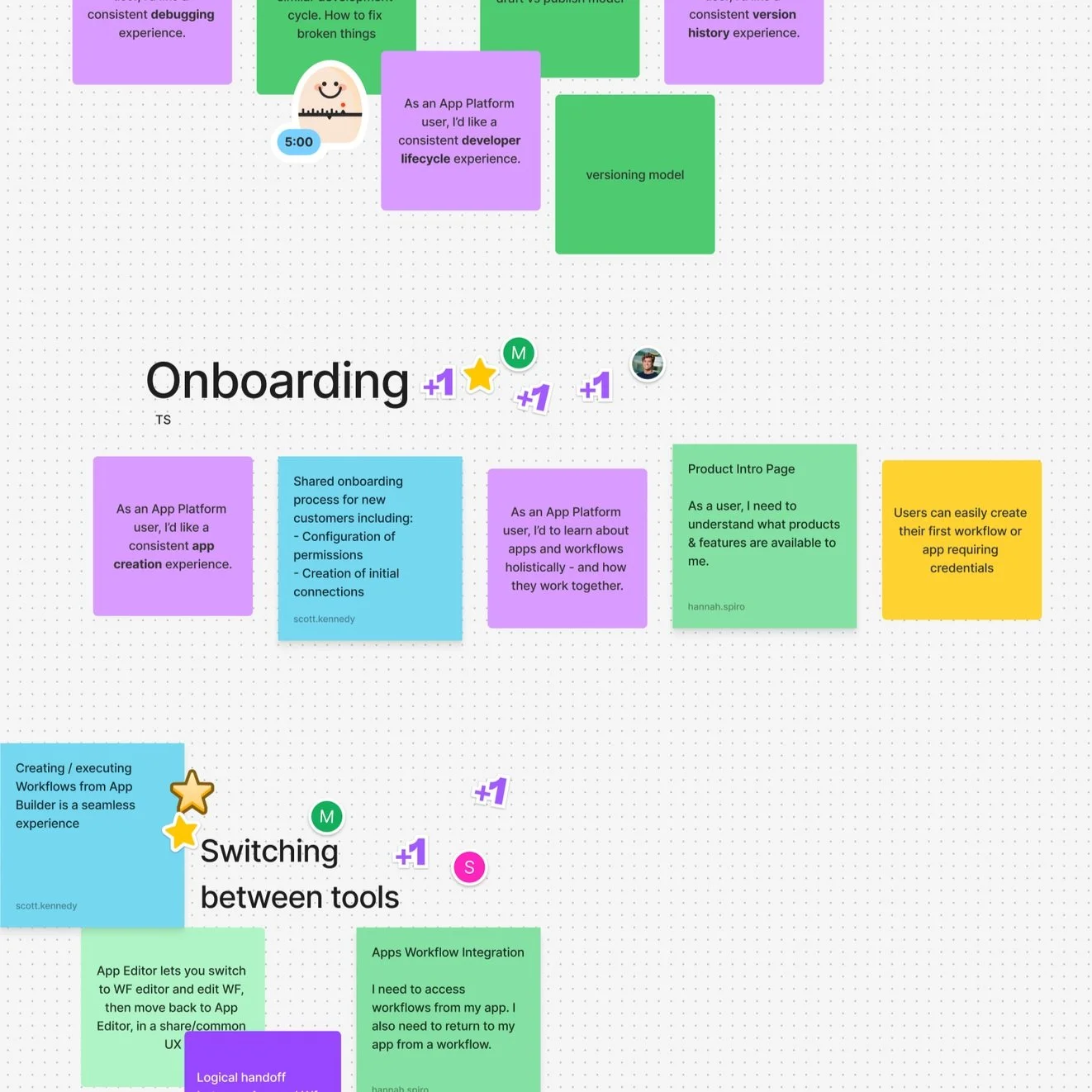
Alignment Workshop
Team: Myself, my low code designers, product leads, eng leads
I identified and clarified the steps necessary to bridge the gap between two products. I collaborated with stakeholders across product, engineering, and design in the App Platform team to prioritize projects. I led a user workshop to uncover business and product goals, existing patterns, key pages, information architecture, and the main stakeholders for each project.
The main takeaway was the need to focus on onboarding. While we identified additional areas to address product inconsistencies, the workshop also helped validate onboarding as the right project to pursue.
Collaboration with Onboarding Team
Team: Myself and the Onboarding Design Manager
We collaborated with the internal Onboarding design team to build out these pages. This required gathering all the necessary information to get them started — including the problem statement, user personas, requirements, use cases, and user flows. I partnered with the Design Manager to align on needs and establish joint processes, and worked with my Designer to prepare the relevant design artifacts.
Gathering requirements with the other Design Manager
Wireframes
Team: Myself and my App Builder Designer
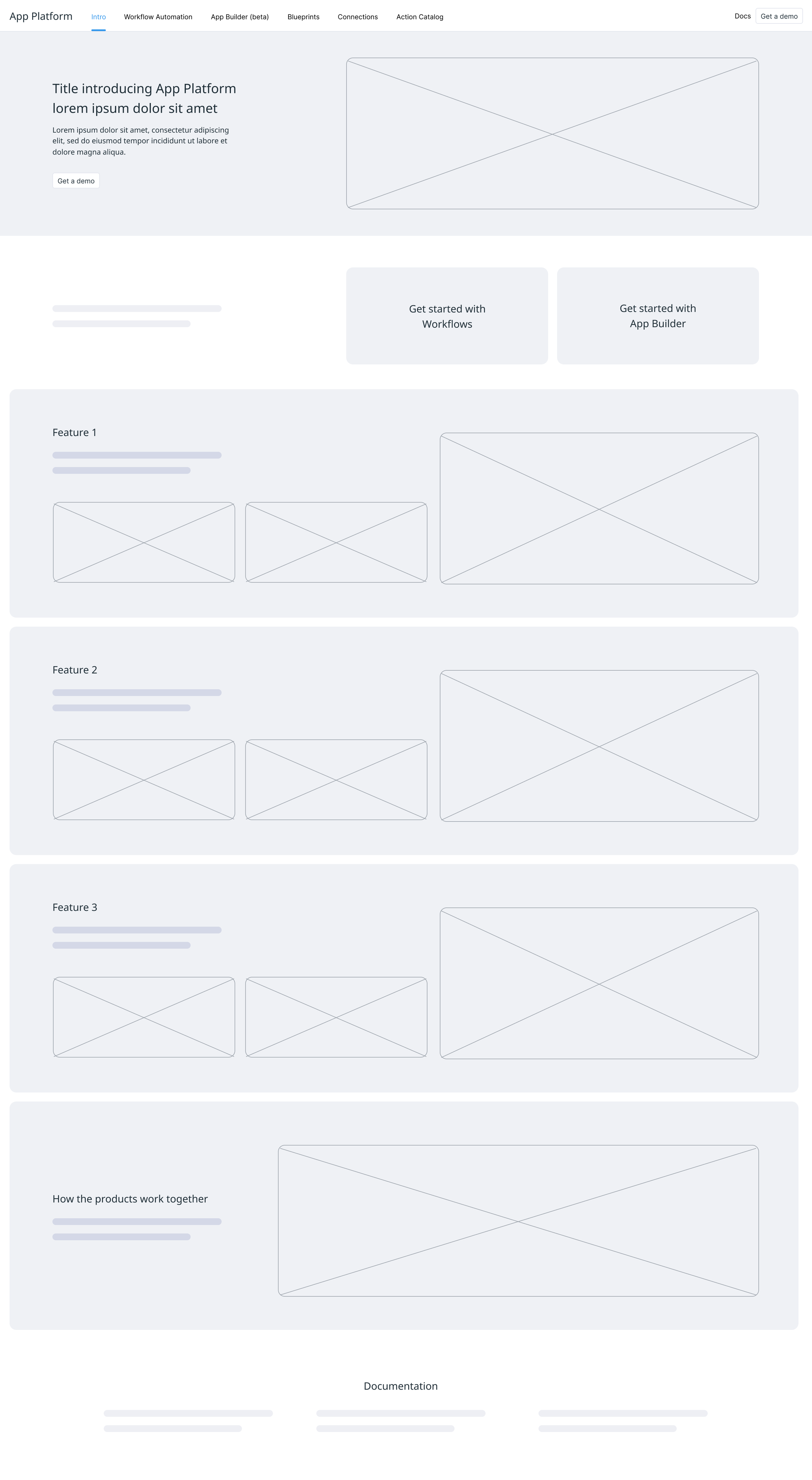
I partnered with my App Builder Designer to determine the entry point for these pages. Together, we mapped out the full user flow through wireframes and created a supporting prototype.
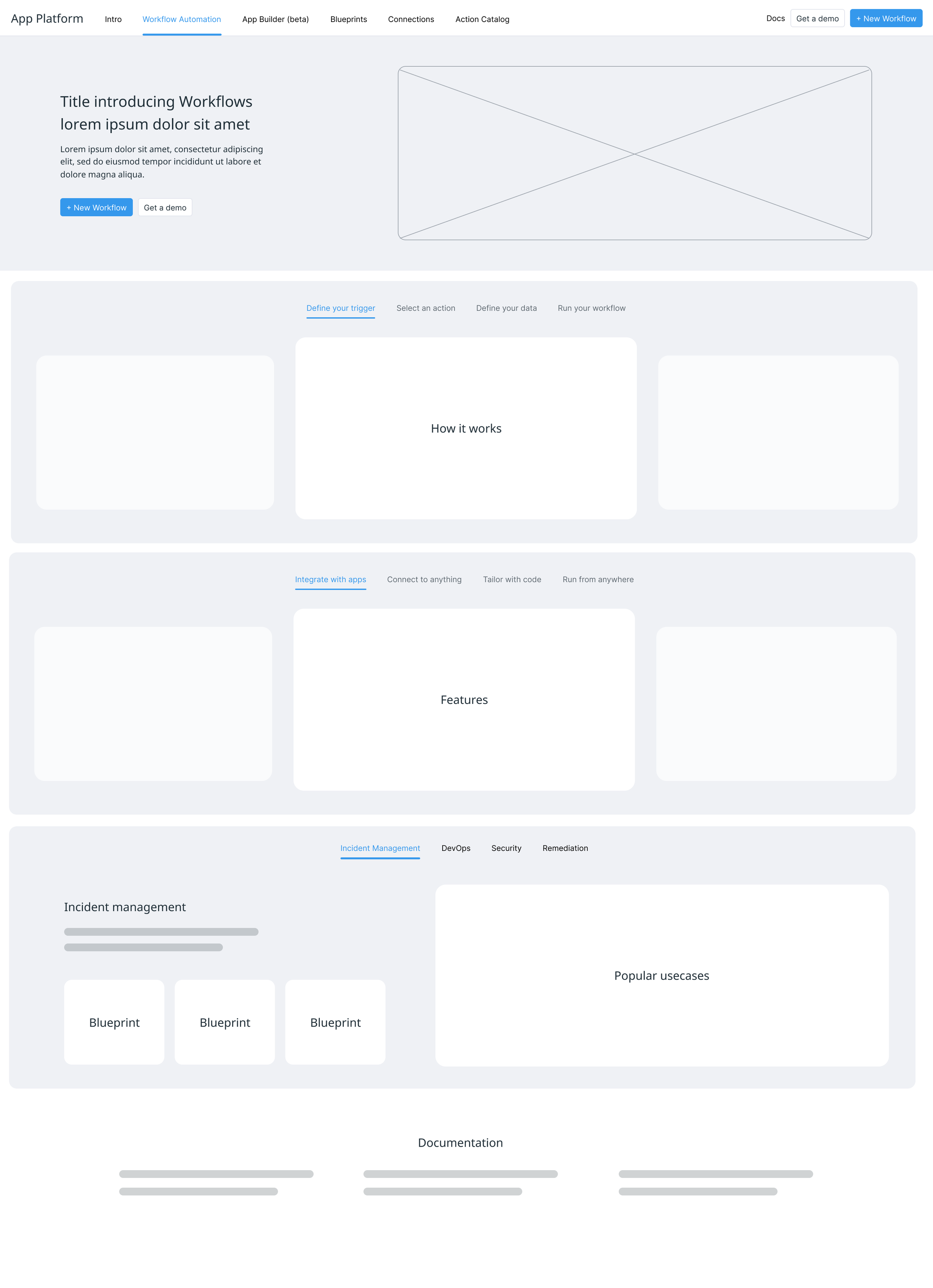
Designs
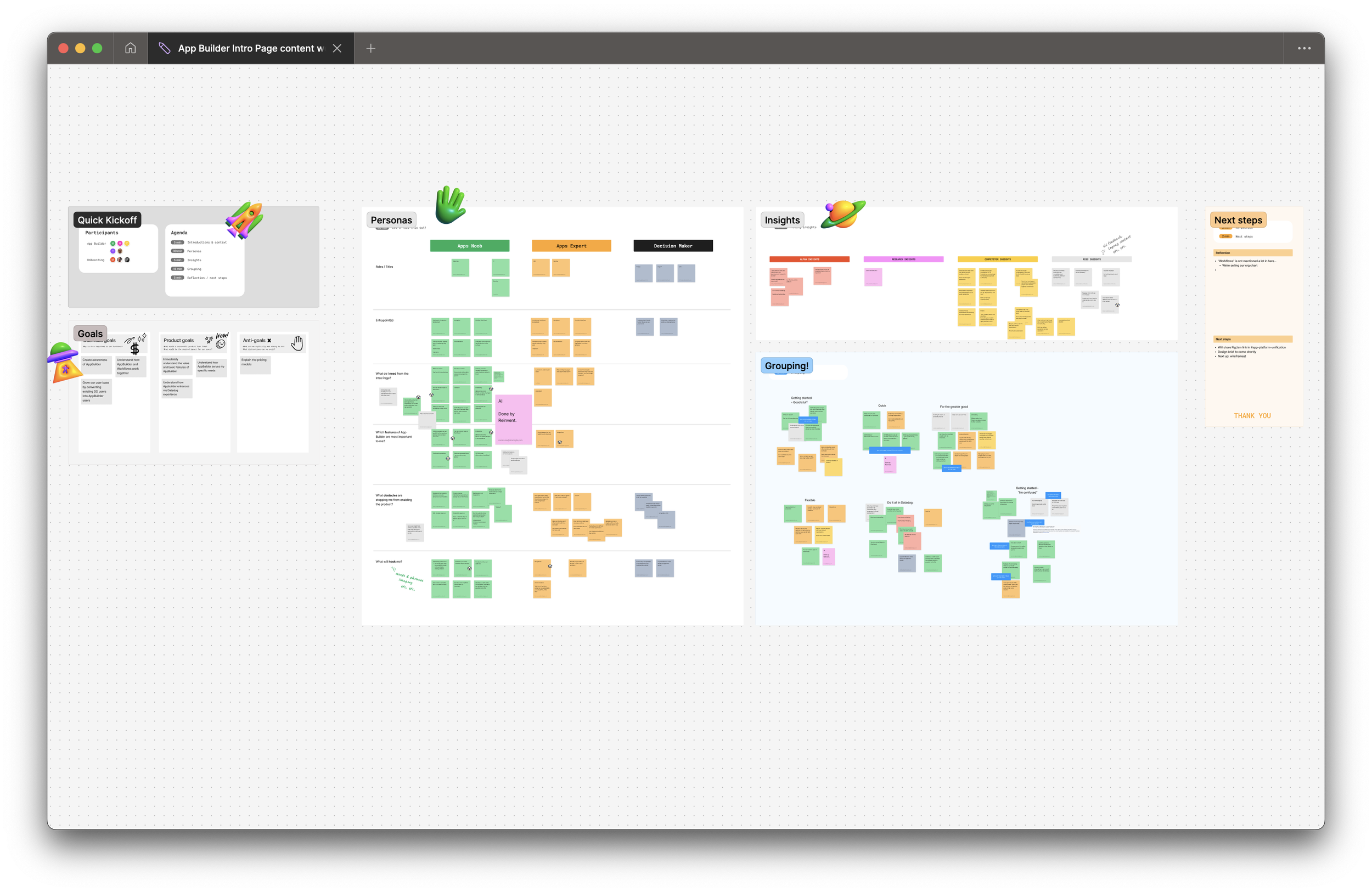
Content Workshops
Team: Led by the Onboarding designer, participants included my designers, product leads, eng leads, and myself
I organized content workshops with the Onboarding Designer, ensured the right stakeholders were involved, provided UX feedback, and kept the project on track by managing timelines.
Team: Onboarding designer with feedback support
Worked with the Onboarding designer to incorporate feedback and paired heavily on hero image visuals.
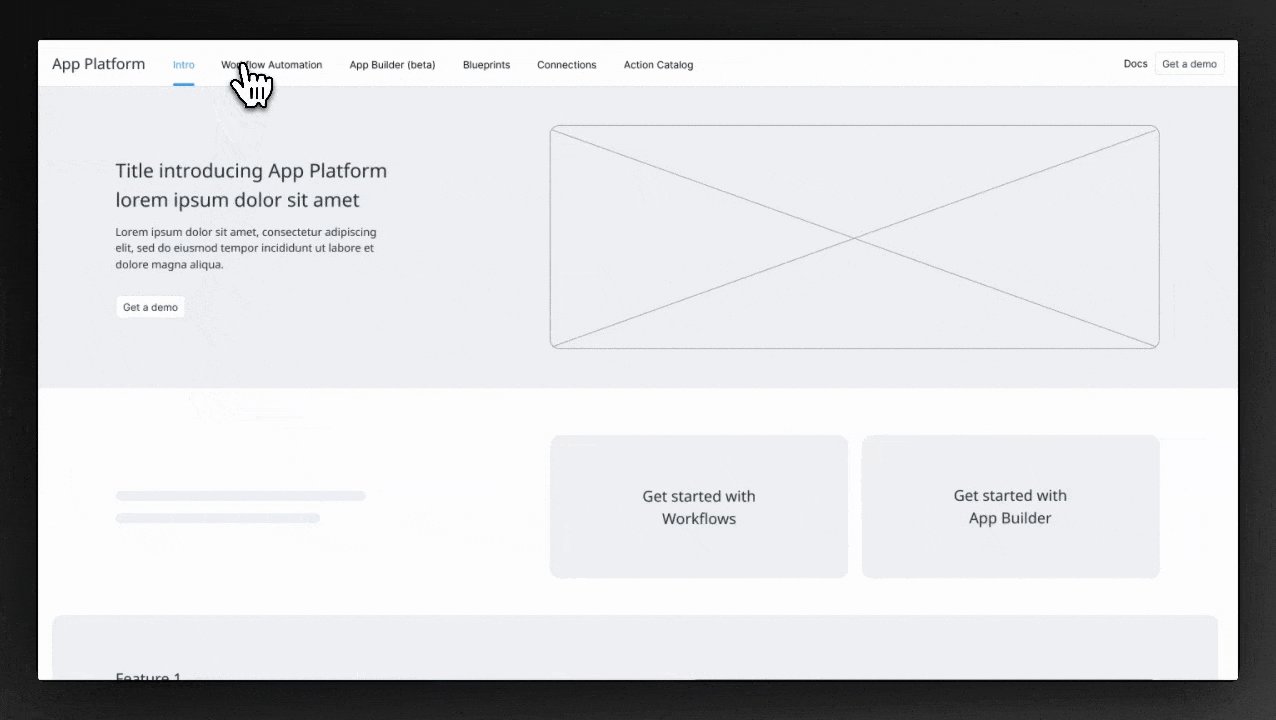
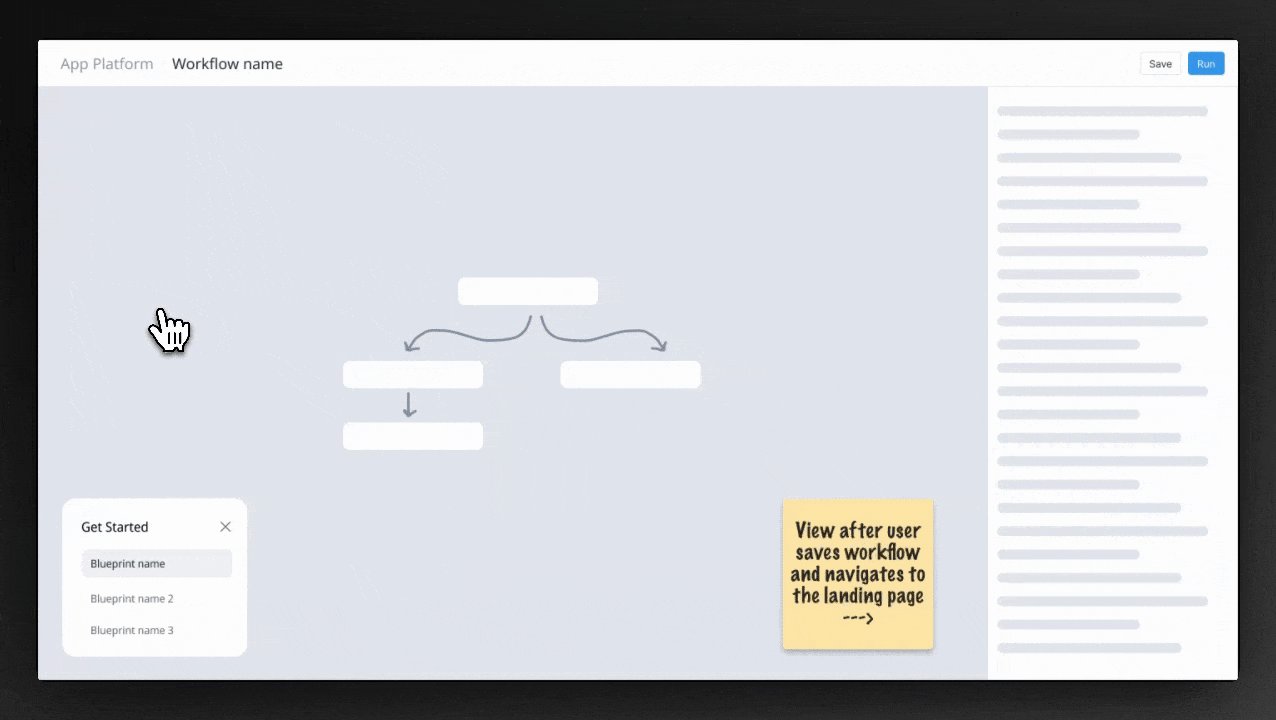
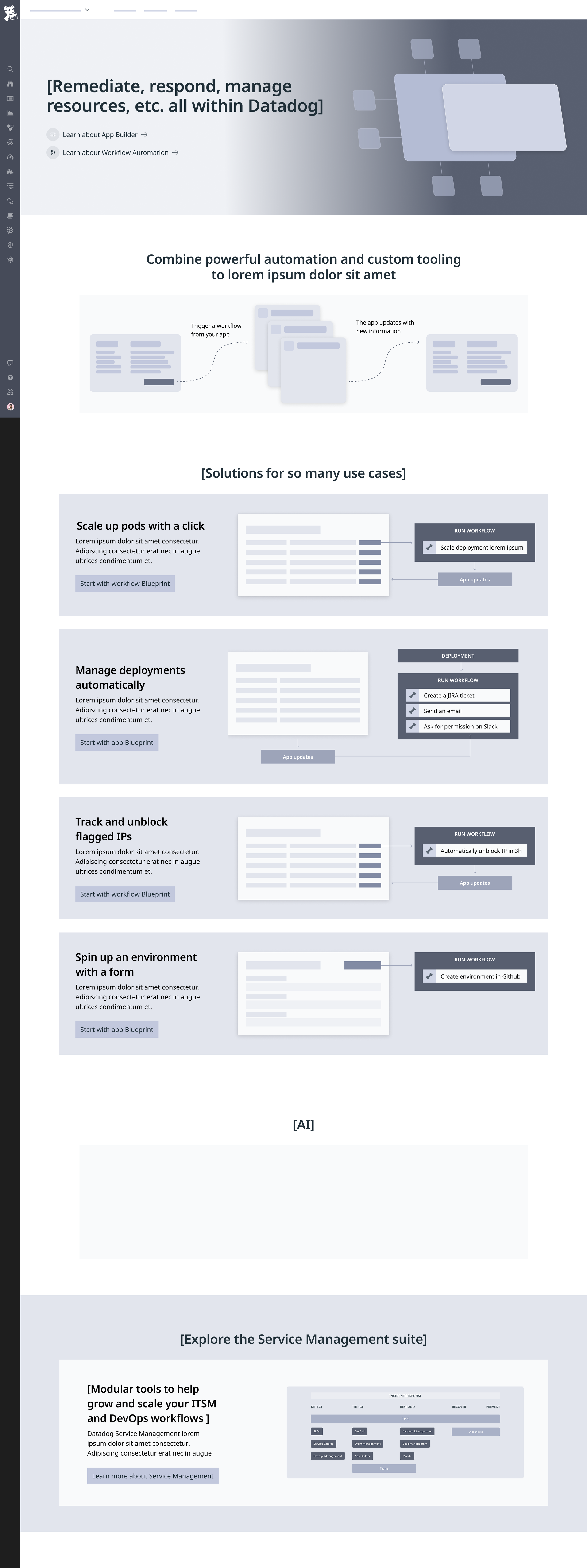
Wireframes
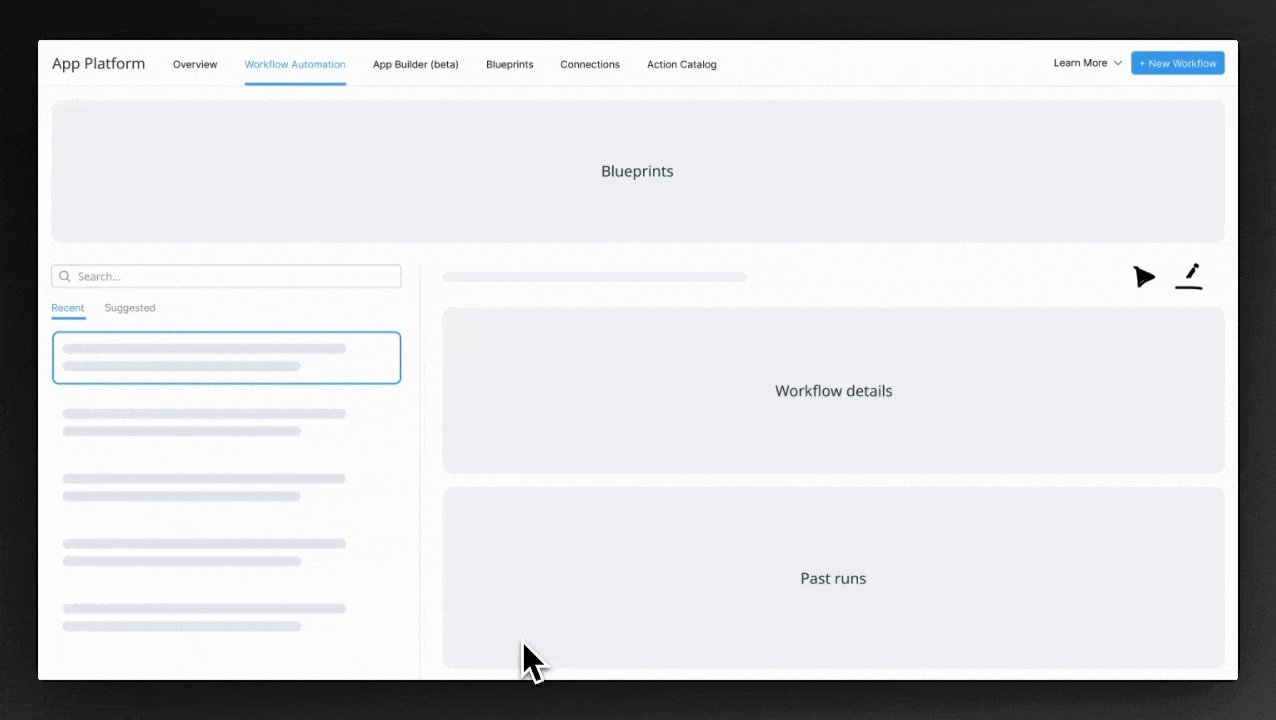
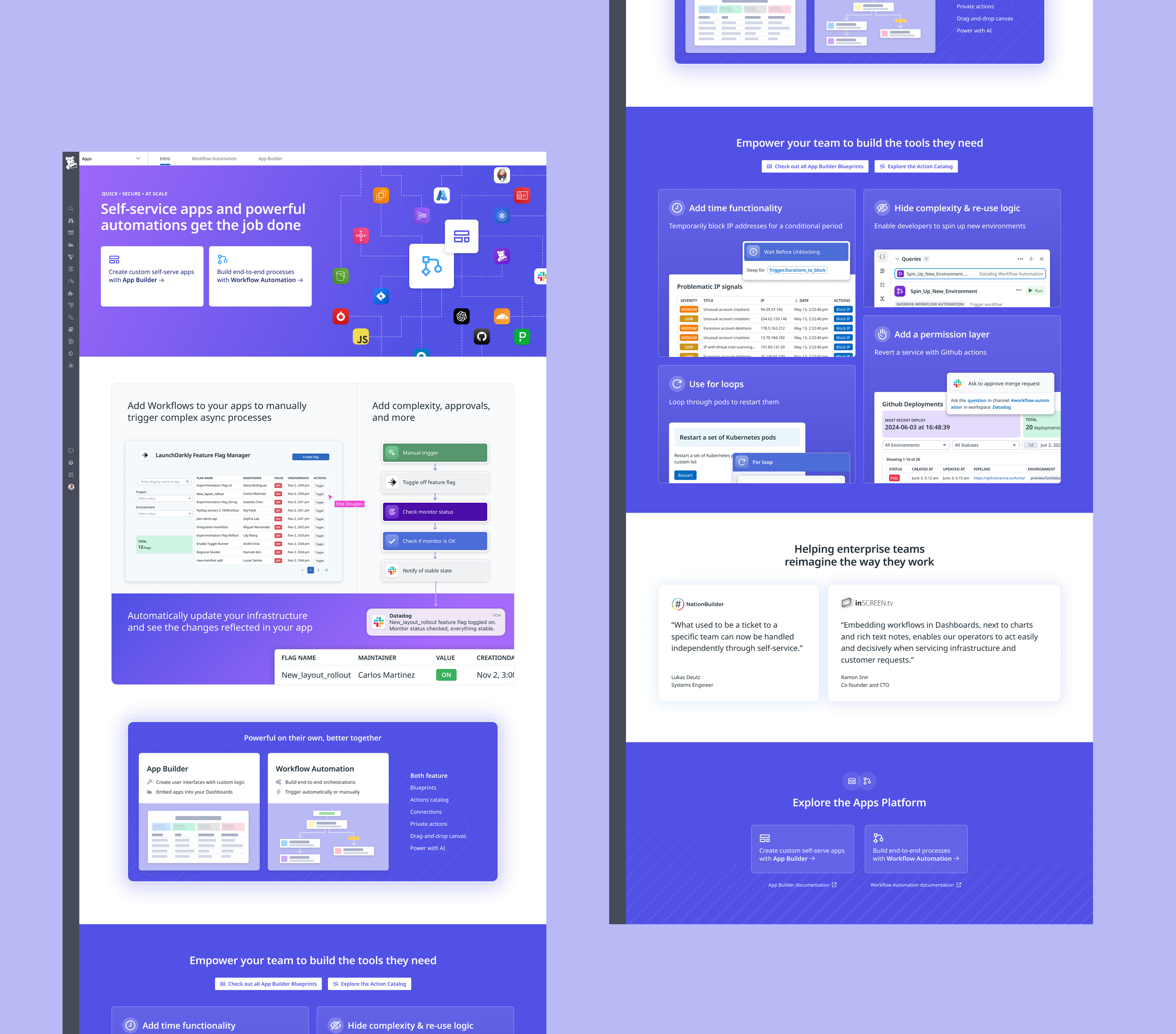
Final Designs

Impact
High Engagement
The new landing experience drives strong engagement, with users consistently exploring both products through high clickthrough rates and view activity.
Revenue
Since launch, one product has more than doubled its revenue, while the other—starting from zero—has rapidly gained traction, reinforcing the business impact of this unified experience.
Unified Suite
By bringing both products into a single, cohesive entry point, we’ve created a seamless and consistent user experience that reinforces their complementary value.