JC Penney
Holiday Music Messages
One of my favorite campaigns was for JC Penney, which consisted of driving users to send musical messages for the holiday season. After landing on the site, users chose a theme, selected a message, filled out a recipient, and picked the music genre(s) they wanted to feature. The final product was a cheerful card with an accompanying acrostic playlist whose track titles spelled out the card's message!
Research
Before starting on wireframes, I performed preliminary research on both the brand and other digital card builders. This included looking at the JC Penney site to ensure that I understand the look and feel of the specific brand, as well as browsing JC Penney's social media pages. I paid particular attention to the assets they provided, in order to better inform my designs. Finally I researched other card builders to get an idea of what trends already existed and to incorporate any best practices that I could find in the competitive space.
User Flow
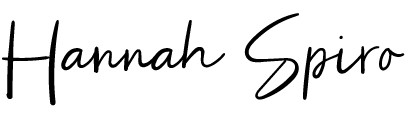
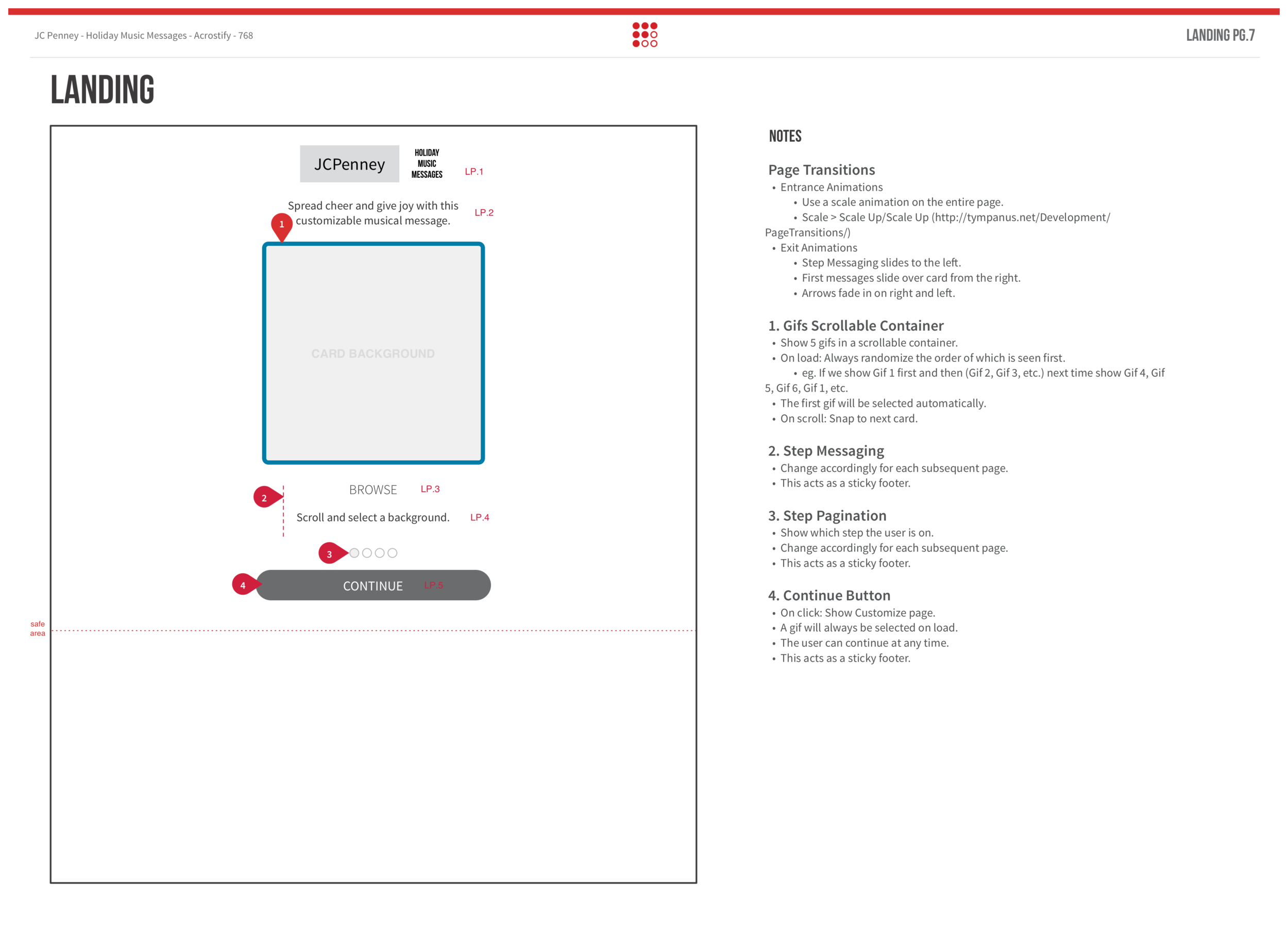
Following research, I outlined a user flow of the different frames that we would need to mock up.
I decided to make a layout from scratch to best fit this particular experience. These wires were built mobile first, but designed to be responsive for desktop in Omnigraffle. I also created the copy for the entire experience, including the site, social media shares, and card messaging.
Early on in the process these wires were delivered to the client to give them a rough idea of how the site would function. The annotations on the side document specify micro-interactions, page transitions, and other website functionality.
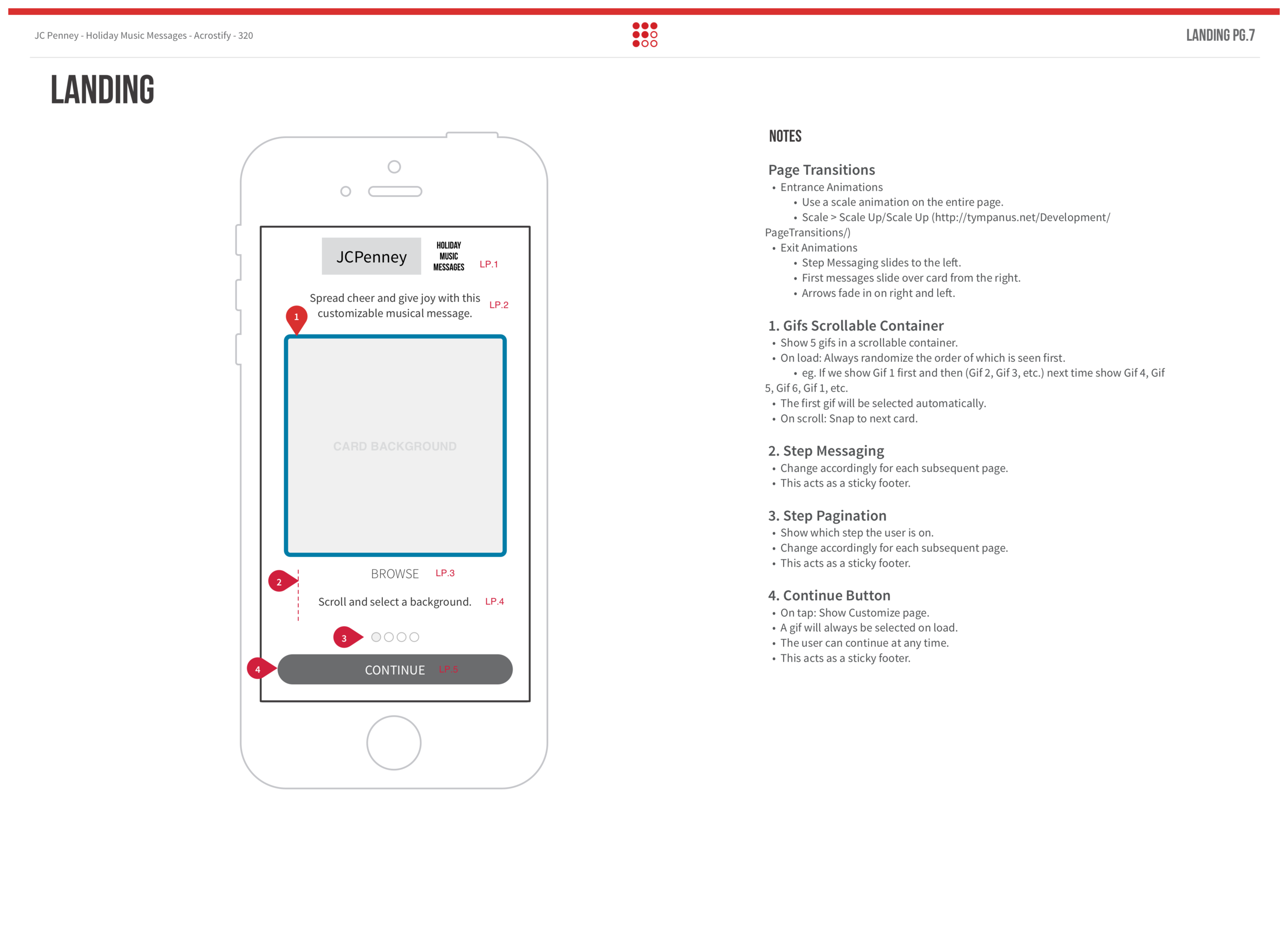
After the initial wireframes were built and approved by the client, I worked closely with the design team to make these wires come to life! This required adjusting the layout and micro-interactions so that they fit the client assets and the brand look and feel.
Playlist Logic
One of my responsibilities as a UX Designer for this campaign included designing the playlist logic. Specifically, I documented how the user inputs would affect the final acrostic playlist.
Based on the message the user chose (eg. 'Jolly times and good vibes') and the genre(s) the user selected (eg. rock, jazz, etc.), the resulting playlist had tracks that spelled out the initial message.
There was also an option for users to refresh tracks if they didn't like one that was currently selected.
As part of the process, I wrote up all the steps that were needed to produce these playlists. This included accounting for edge cases (such as users with no account history) and the refresh functionality.
QA
Before this experience went live, I performed extensive QA on both desktop and mobile experiences, as I do with every campaign. This required double checking all the copy, making sure all the elements were in their right position, noting any other errors, and ensuring that the playlist functions as expected.
As an example, one of the issues I ran into was that when the user chose multiple genres, it would appear as though the playlist was only pulling from the first genre group that was selected. After troubleshooting, I determined that it was indeed pulling from both, but that we would need to randomize the tracks to get more of a diverse offering in the initial tracks.
Campaign End Report
My final step in this campaign was to write up a wrap-up report to show how the experience performed. Some highlights of the report are as follows:
- Over 50% completion rate for desktop!
- Above average completion rates for both desktop and mobile
- Higher selection on the 'copy link' choice instead of sharing via Facebook and Twitter
- Music related card backgrounds and messages were selected more often
- Randomizing items in a carousel results in higher clickthrough rates across the board
This experience was successful enough that we made a similar client facing report and suggested that they 'refresh' this campaign with us for Mother's Day.